
This Hackathon was an collaboration with various secondary colleges around Wellington, Business analysists, UX designer and Software Developers like me. Various professionals from corporate organisations such as Deloitte, Xero, Datacom and Microsoft as were there as mentors to observe and help teams in projects.

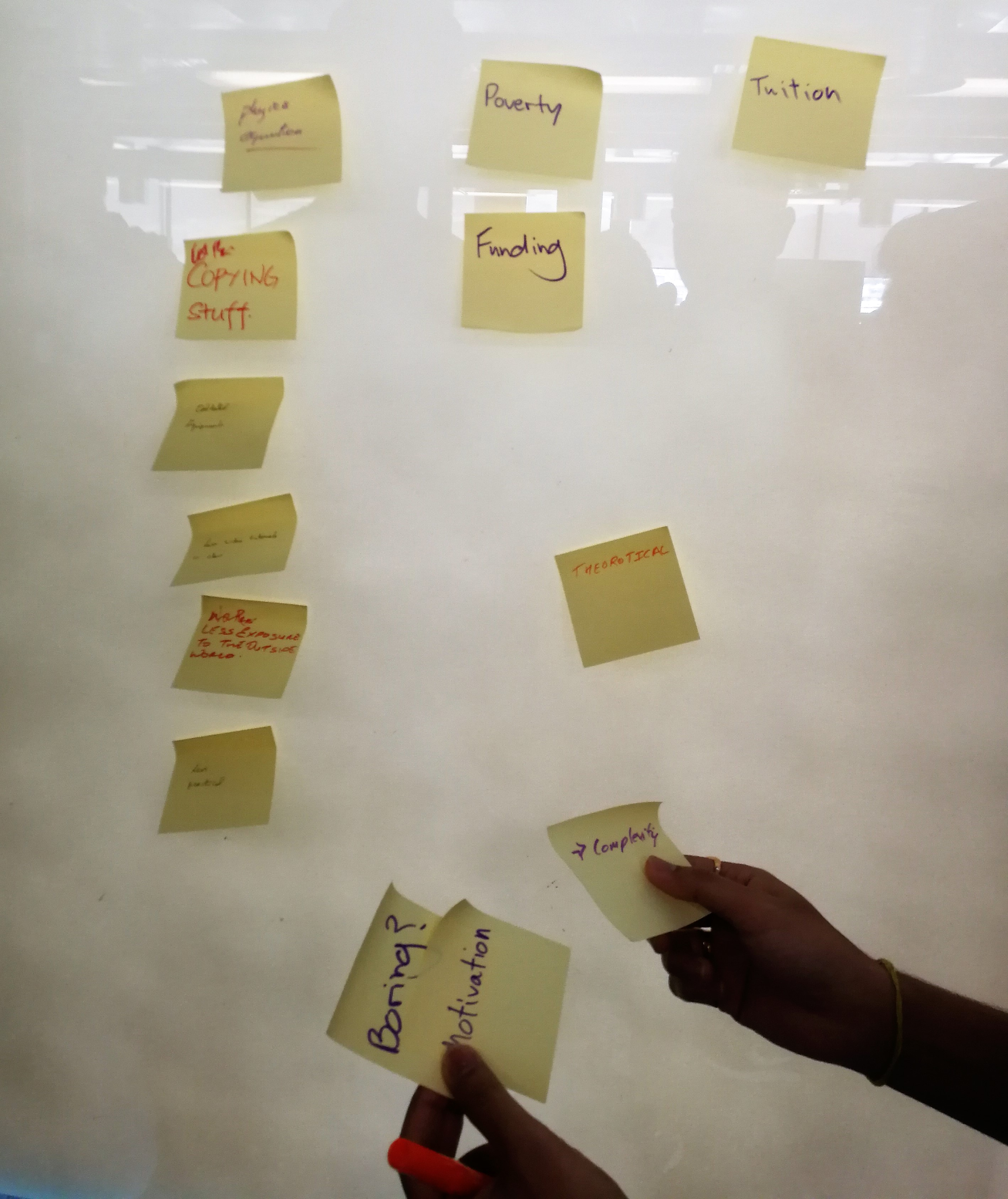
Brainstorm with college students and other participants.
At this stage the participants were asked to choose a topic which we would like to solve and form a team with a combination of college students and various participants with different expertise.
The topic I choose “Information not being provided in an interesting way” because I believed this topic would have the most creativity and would be able a quality user experience.
Team Name : Four toed sloth (Named by Ryan, the college student)
Members : Callum & Smeet (Software developers), Ryan Eagles From (Wellington Girls College) and 2 Business analysists.
Chosen Problem: Information is not being provided in an interesting way for college students.
We had an enthusiastic student Ryan from Wellington Girls College who had a broad interest in science and mention that their college was governed by may strict rules, which meant they weren’t able to carry out science-based experiments.
Using my systems analysis interviewing and requirements to gather knowledge which I learnt during my undergraduate degree, I was able to successfully able to help the team find the problem.

I decided to use the ‘5 Whys’ with Ryan to understand the issues more in depth.
I asked Ryan “why do you think information is not being provided in an interesting way?”
1: Because we are not allowed to carry out practicals.
Why? 2: Because a girl in my class burnt her hand in the blue flame. We not allowed do anything in the lab.
Why? 3: Therefore, we learn the theory for books.
Why? 4: And No one like to read for 40 minutes.
Why? 5: It is boring, and I don’t learn off that.
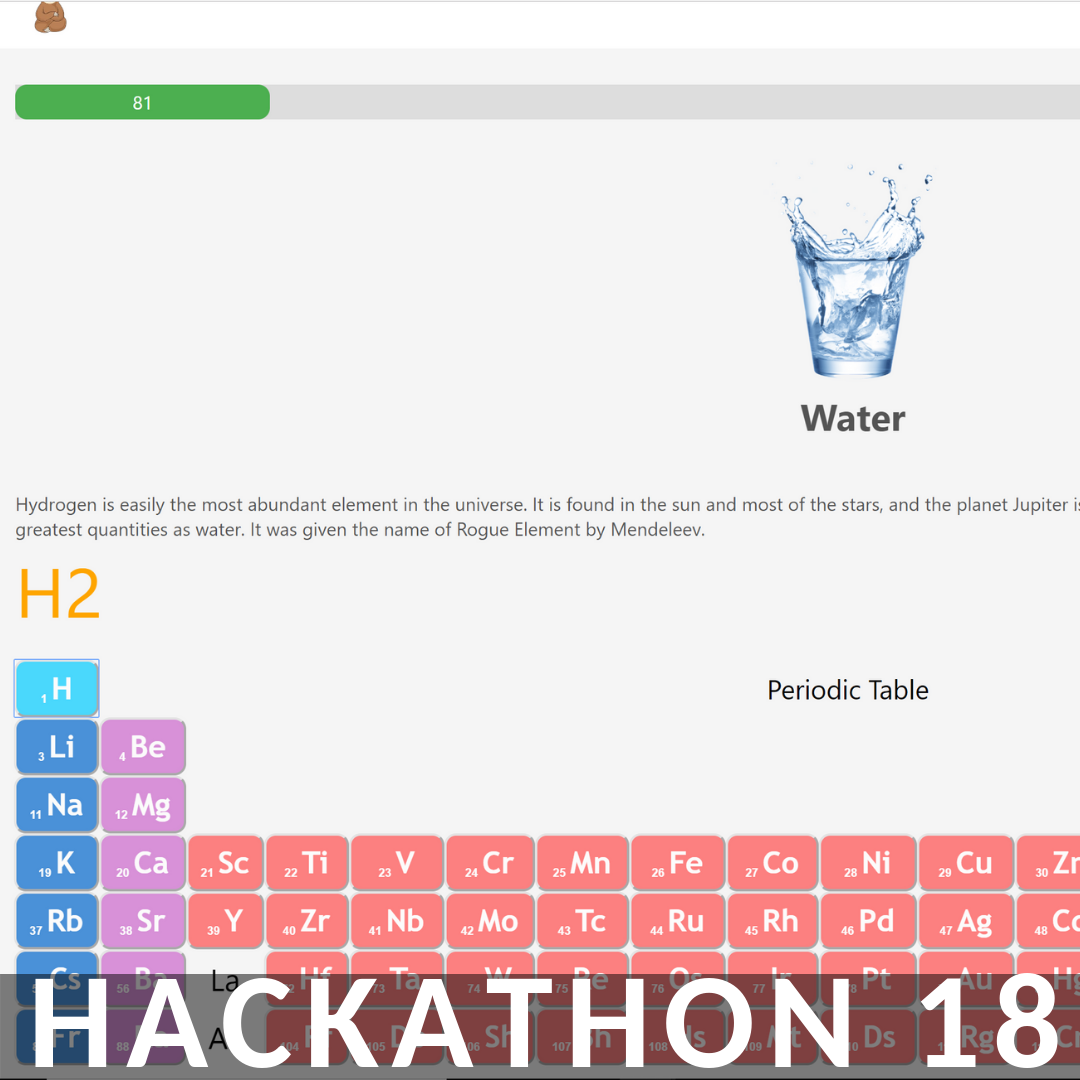
To solve this problem, we decided to create an interesting science platform, that allows science students like Ryan to learn the theory of interesting videos and having an interesting simulation.
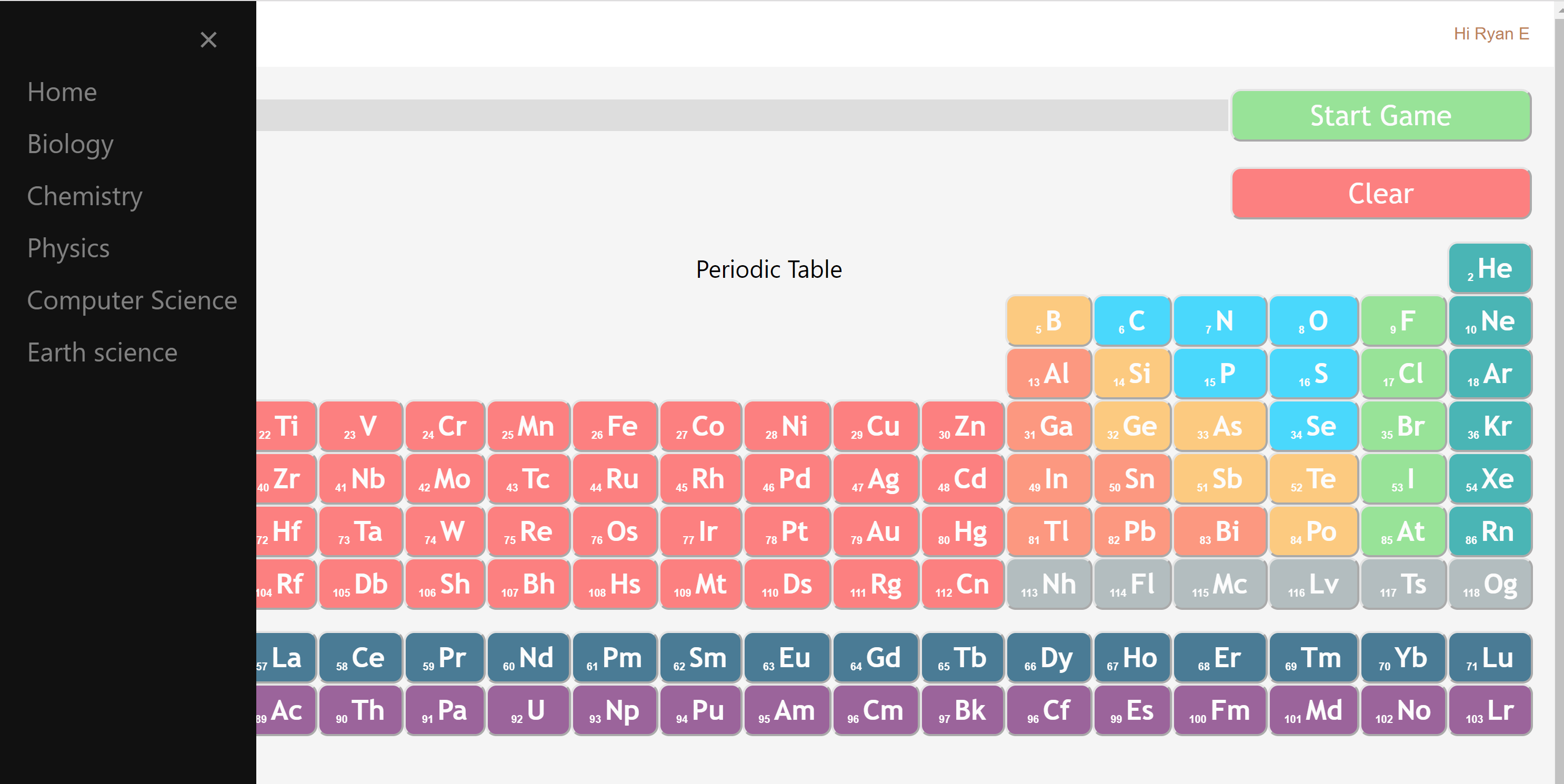
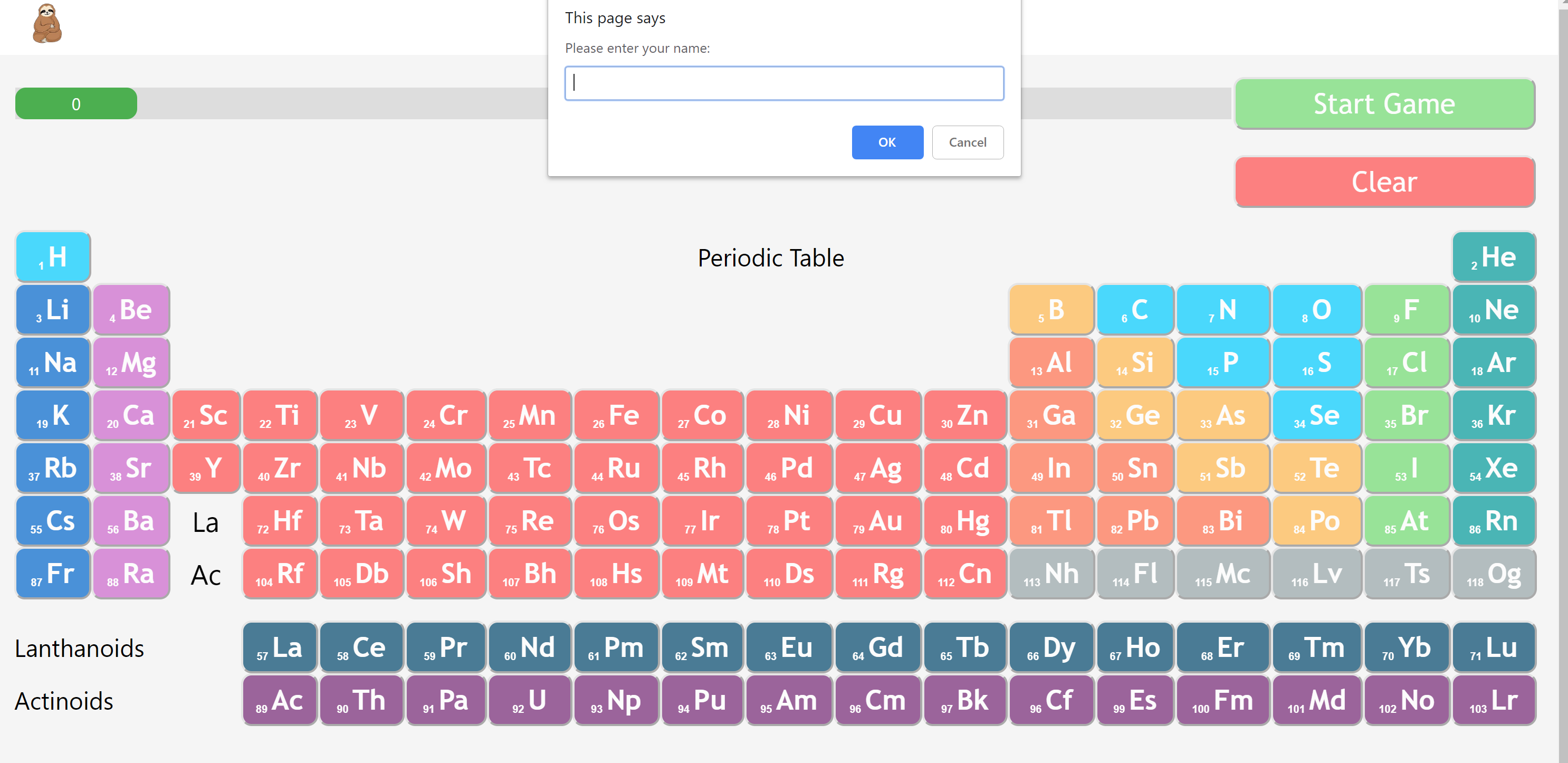
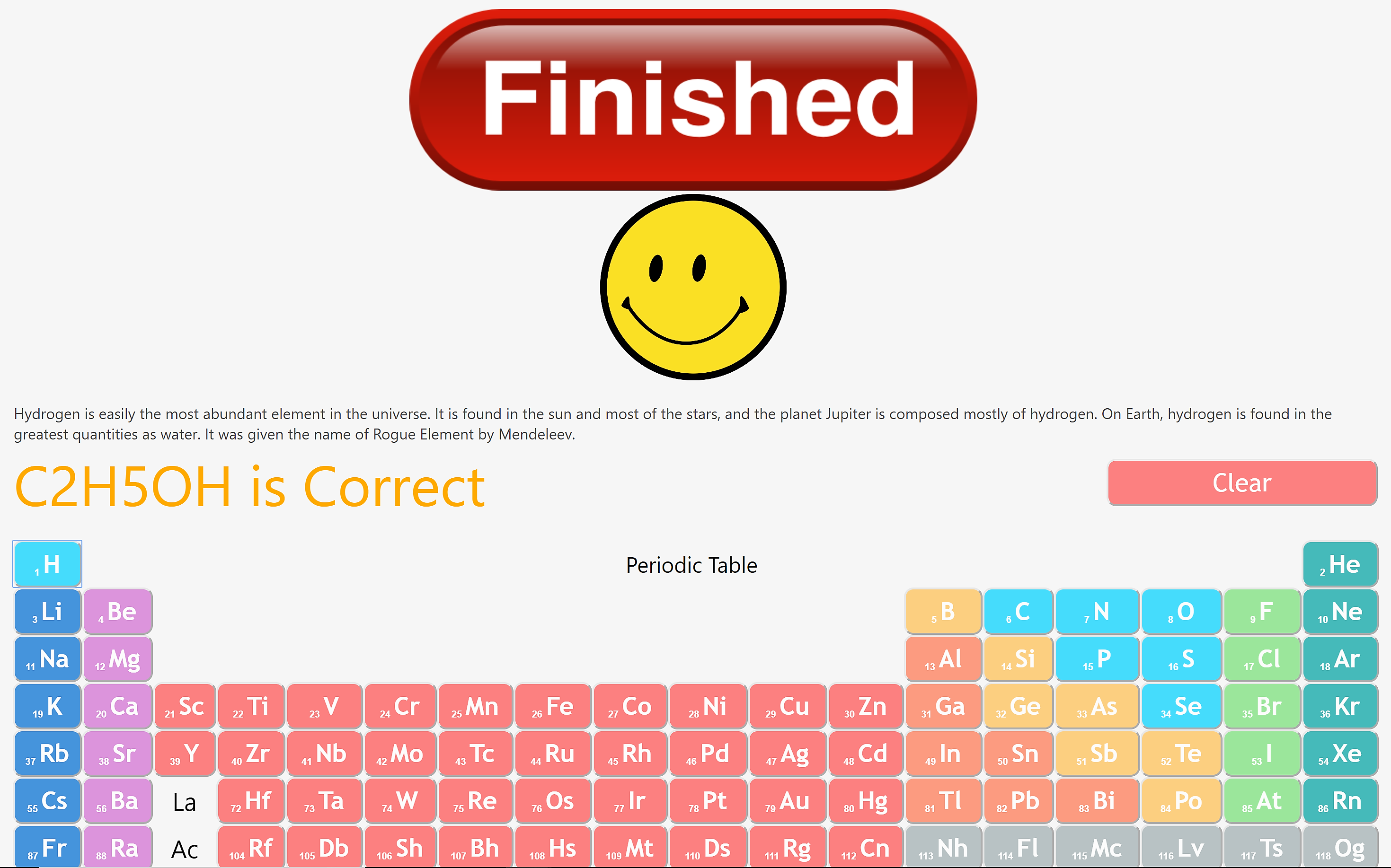
Based on the comments we received from the mentors we realise that we needed to cut down on our scope because we don’t have much time and possibly just focus on something simple. We decided to make a basic periodic table game.
For the second day we had to create and present our solution.

To represent the different topics and modules I created side navigation which students would be able to access along with other science simulations which have been made available by the students teacher. The teacher would be able to track their students progress and parents would also be able to track their childs progress.
Due to shortage of both time and skills. The team had started researching ideals for and game implementation the day before. Callum started reaching into any periodic table which we could have used from the internet by all had proven to be difficult because the table has a lot of elements, so it was difficult to use any.


What an experience it had been! The Wellington Science Hackathon 2018 was full of energy and hectic chaos, but at the end, we all got through. I was very proud of what I able to produce as the sole web developer programmer in a short time Building the functionality was difficult on the second day as I had to create the product equation, and a mentor I would like to give a huge thanks to is Clive Vermeulen from Xero for guiding to fix and rebuild the algorithm for the equation. In the hackathon, I learnt more than what I initially anticipated. I hope to participate in more development hackathons in the future to create innovate solutions and to have fun in an energy packed environment.