View
Sports World Project
Open Project on GitHub (Source Code)
Objective:
Create a website or web application using the five languages (HTML, CSS, Javascript and PHP with
MariaDB which uses SQL).
Proposes of the project:
It had been some time since I had personally done some HTML, CSS (apart from Workshop tutoring at VUW for
INFO 101).
I wanted build on my Javascript knowledge.
I wanted to learn about PHP and to use MariaDB.
So far I have been limited in integrating SQL with the web-based application and have used JSON data
structure before. Since, I am using this personal project as a foundation for my future web-based projects, I have
restricted myself with the time constraint of 3 days.
Sports World is a website which is a central sports supporter site for various teams and athletes. It also
has a Login and new user registration which uses PHP and SQL to make the website more useful.
Day 1
Firstly, I learnt how to set up a web server on my laptop using Ubuntu (linux based server).
Using Ubuntu I made a user and created a directory path to the folder on my device, this enabled me to
have a working site on my localhost.

My early website (March 2018) Nav bar and banner
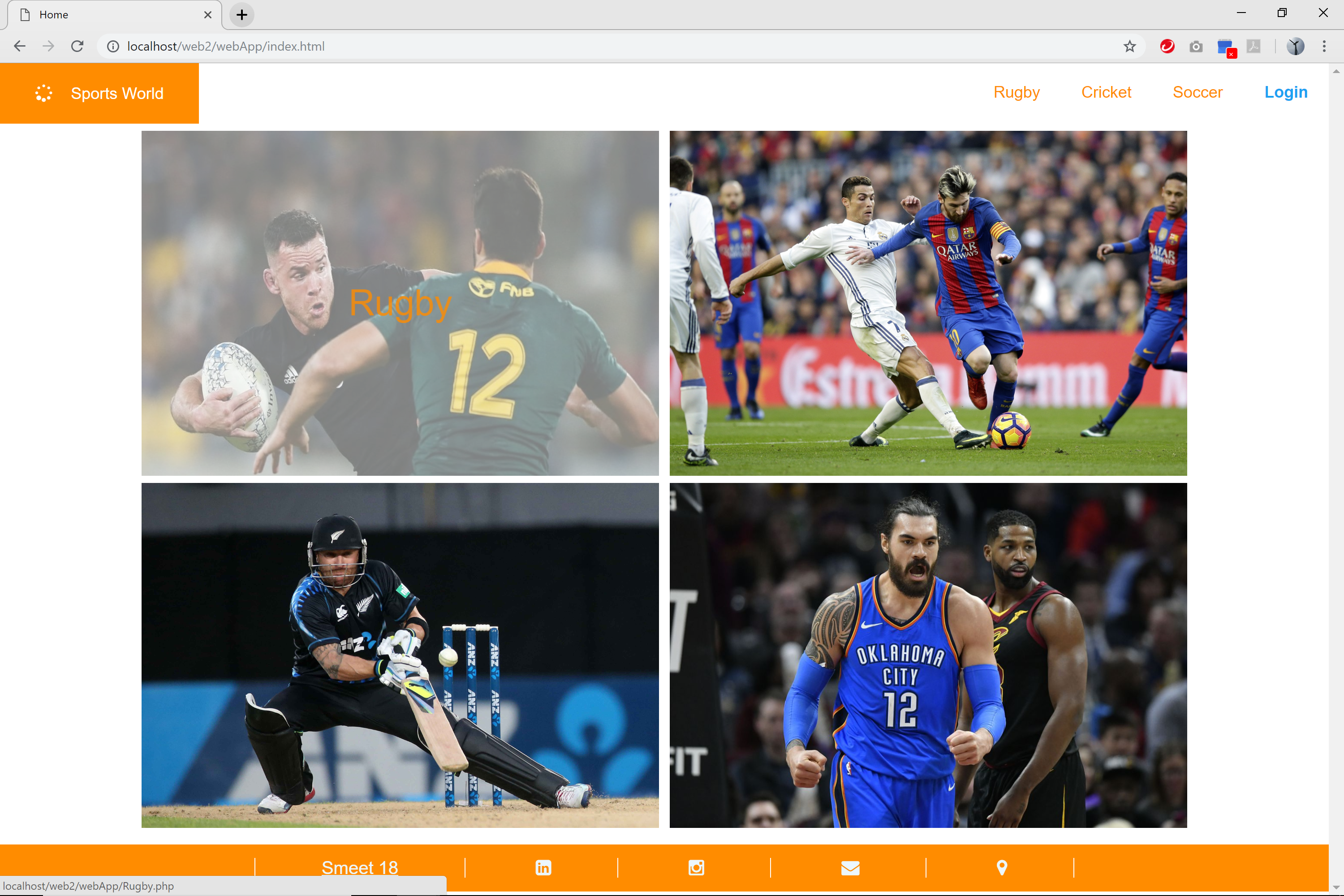
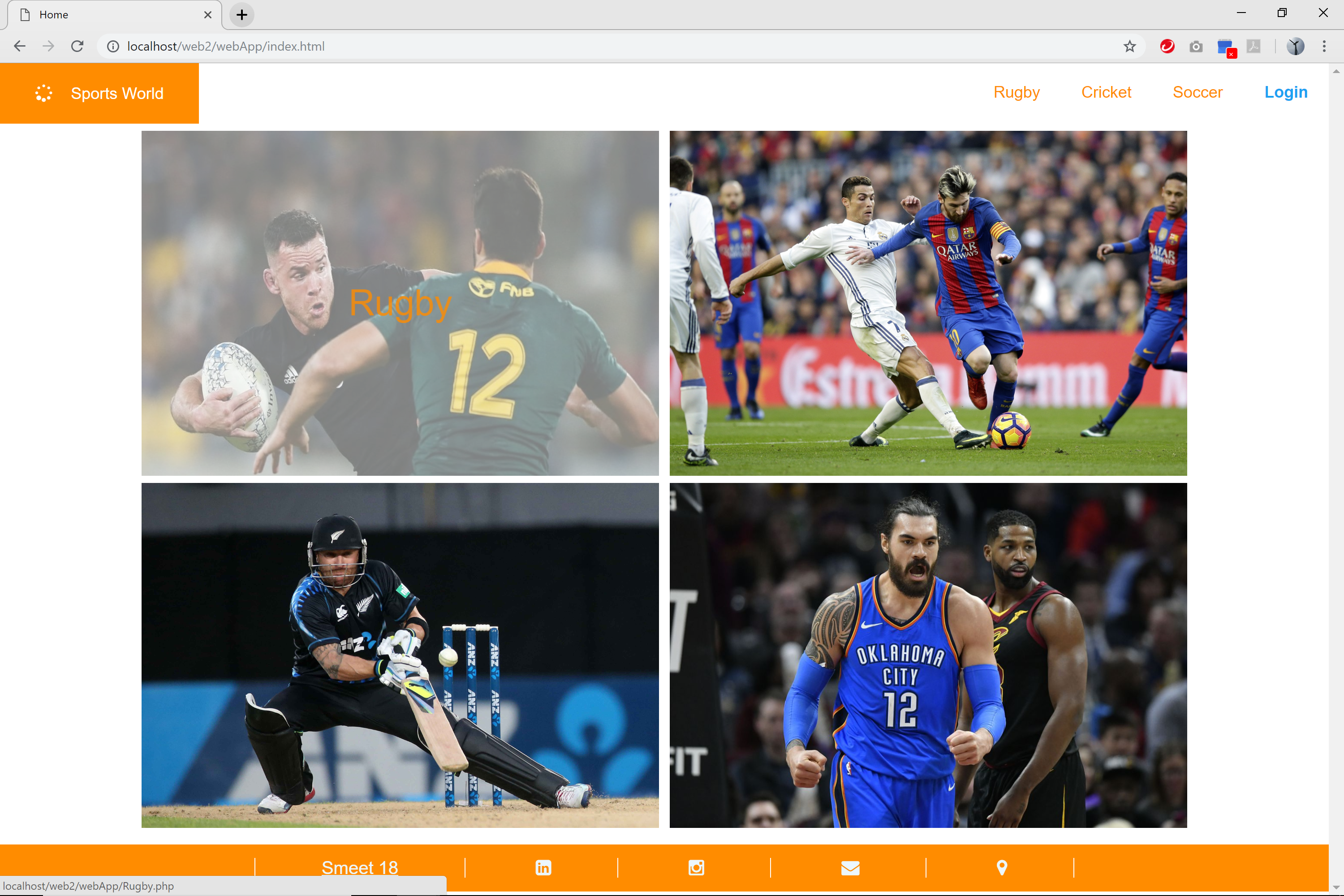
For the home page, I wanted tiles which had a picture, and when hovered over, the associated text for
the picture would appear on top. These tiles were my second form of navigation, which allowed the user to navigate.
During the project I was learning how the hover
overlay from W3Schools works.
Problem: The width of the picture overlay was the size of the picture or 100% of the width.
To make the picture overlay more user-friendly, I implemented a wrapper to centre the images and a 2
column responsive gallery. So on smaller devices, only one column would be shown as of a CSS media tag.
For my portfolio website, I also wanted a simple icon footer. This is aesthetically pleasing for both web
and
mobile devices. I have seen some website using the 'Awesome Fonts' icons for social media links. This meant I did not have
download and worry about copyrights of the icons.
Problem: The code appeared to be correct, but the icons weren't showing up.
Answer: Google it! Whenever is have a problem in programming in Java or any other
language, I often Google it and use 'Stack Overflow' because more than often someone else has had the
same issue.
I was missing the Awesome Fonts import statement. (
https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" )

The home page for the sports world, with picture overlay text
Failure:
Having used Angular JS, I was confident that I could easily have many hidden and show panels for some added
functionality for the content on the other pages.
I came to release that Angular JS is made for single page web applications, while Javascript was able to
handle much more straightforward events.
Day 2
The Second day started by cleaning up the code from the previous day and commenting where necessary or
have left out.
Rugby Page
- Implementing the banner from my portfolio and changing the images and heading text.
- Have a comment section on the rugby page for a recent game.
- Implementing media and gallery for the game.
- Using Javascript, Implementing a quiz based on a match.
- Implementing a team supporter, change background colour/image function.
Learning PHP and connecting to SQL
Creating a table
CREATE TABLE 'Comments' (
'name' text,
'comment' text,
'email' text);

PHP code to post and receive comments from MariaDB
When connecting to the databases; the user name, passwords and databases name is required.
Using echo to print error when testing the web-application

PHP to display the game comments in a table

Rugby Web-page, with a comment sections
Rugby page Javascript
- The rugby web-page is full javascript features.
To validate comment which is submitted. The user must input a name and a valid email to submit the post the
commenting panel. Otherwise, they will be altered.
- The user can choose to support their favourite and click on a button which will change the background colour or
theme image.
- The last javascript element I have implemented for the rugby page is a quiz which asks the user to guess the
number of tries by the All Blacks in a game. If the input is lower than the answer, the
user would be alerted for guessing lower, and if they are one off the solution, they would be alerted that the
answer is close. If the answer is correct then they would be alerted answer is correct.
Day 3
The soccer, cricket and login page was still to be completed.
Requirements for the last day.
- Making a login system which can register new users to the database.
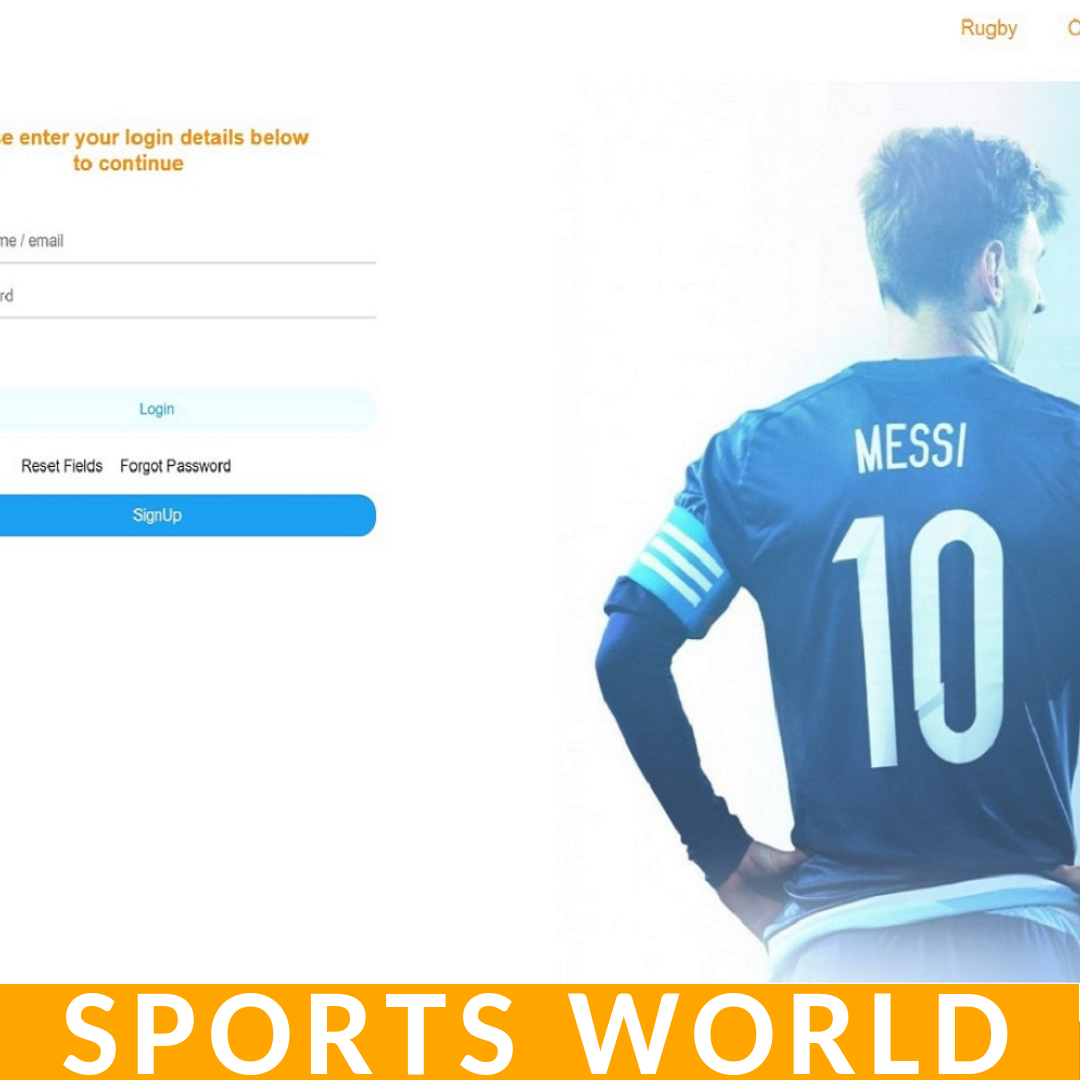
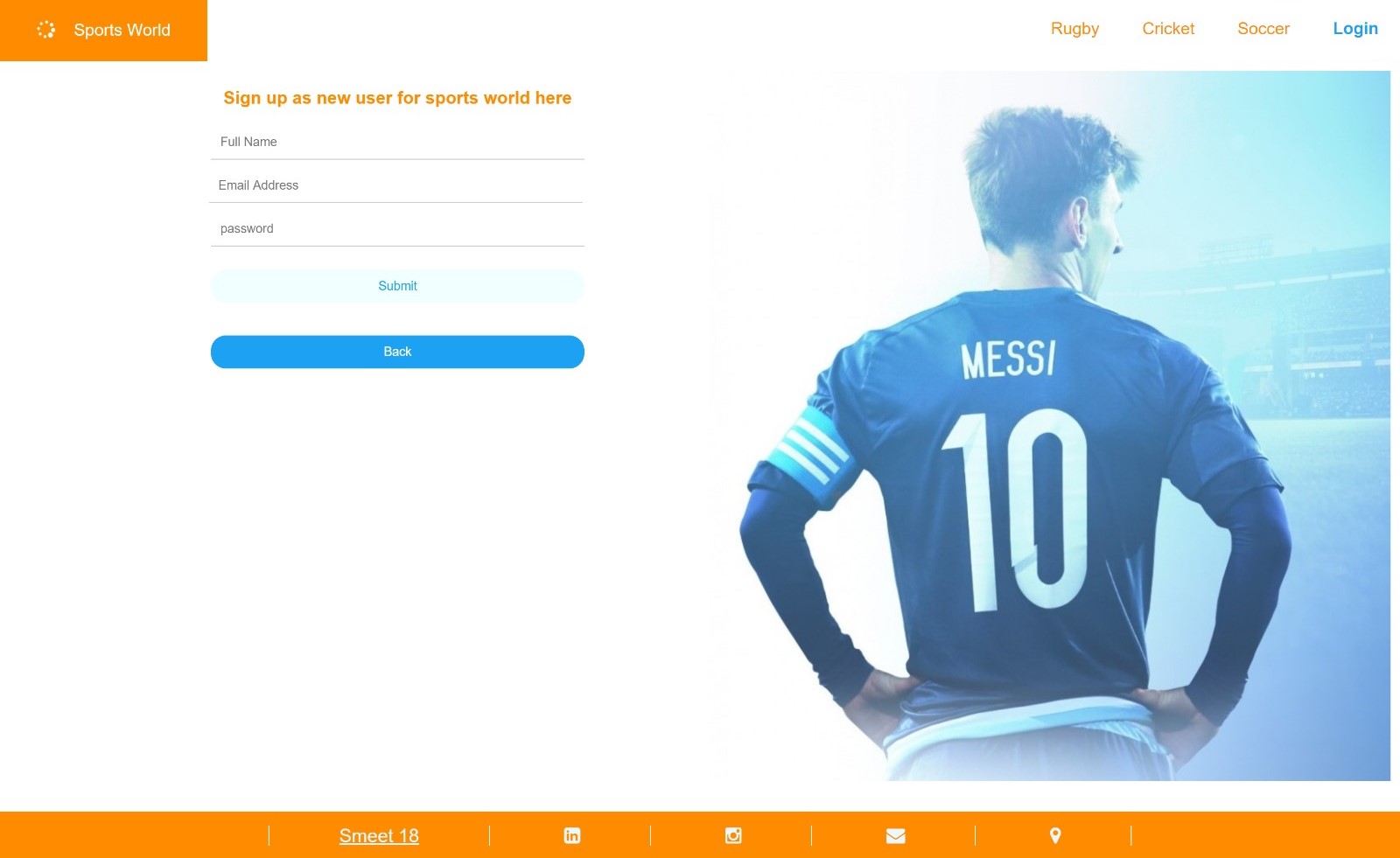
New User sign up page Inserts into SQL databases the user details.
- Secondly, using the new user details from the new user to log in.

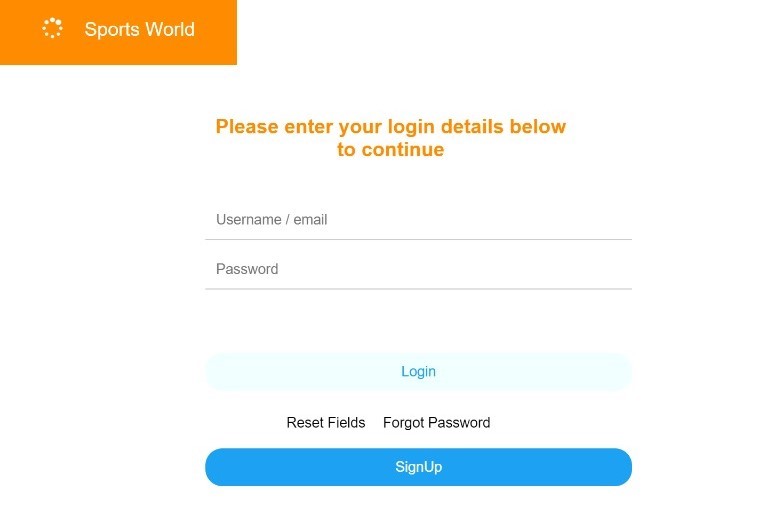
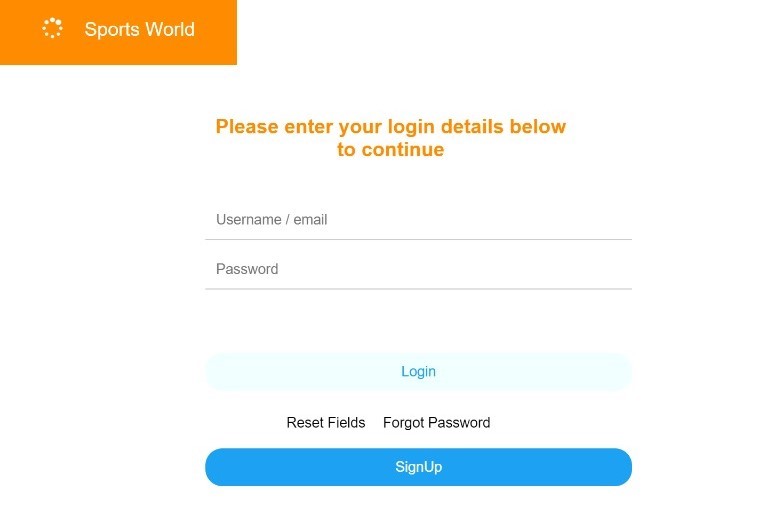
Login page for existing users
Login page for existing users. The Login details will be compared to the SQL table to see if there is a
matching username and password and either the user will receive a feedback message or is redirected to the next
page.
- A forgotten password page, enable the user to input the user email, to retrieve instruction to recover
or set a new email.
- Building a page in which the user would be redirected to for a successful login.

Redirected for login user
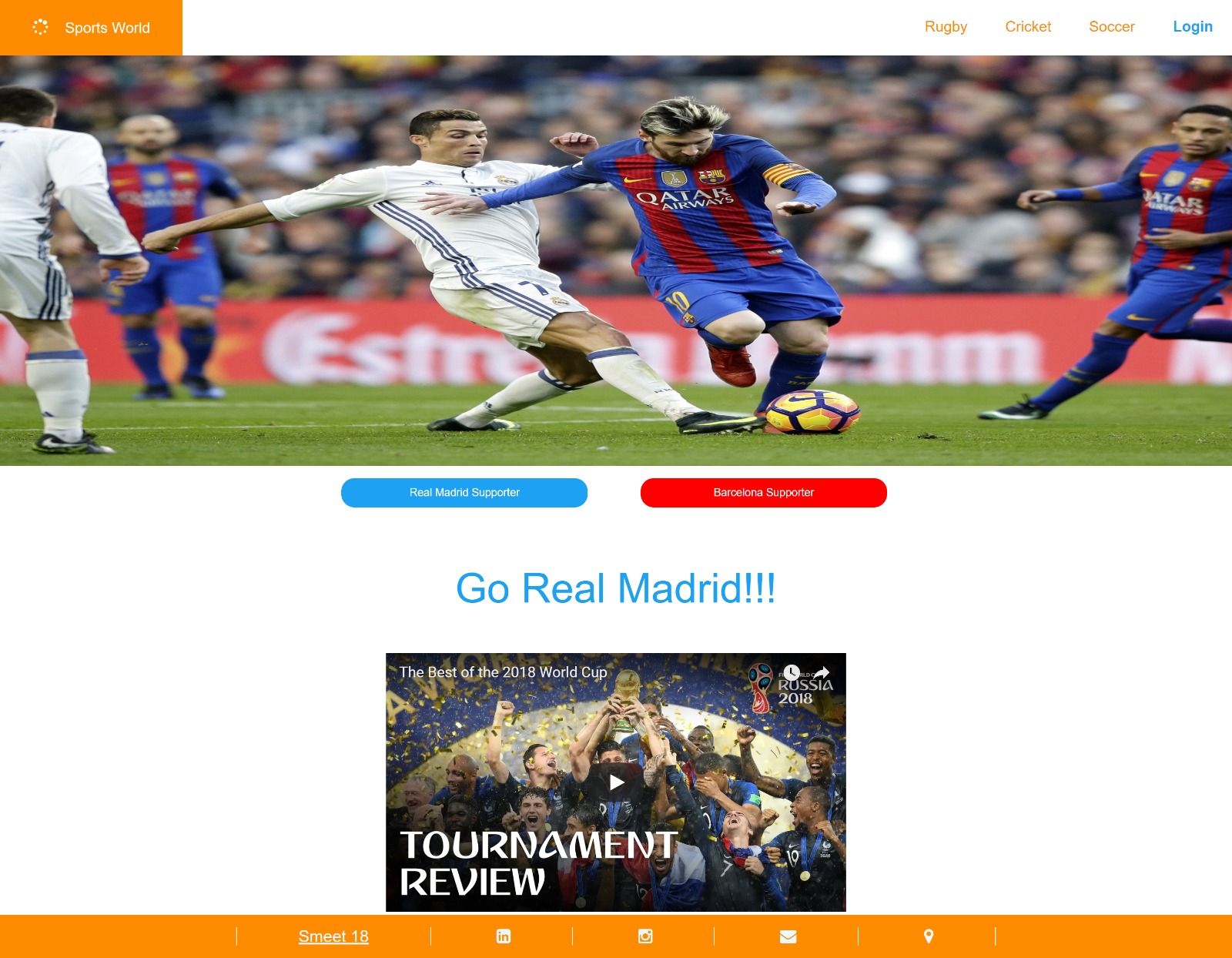
- For the Soccer web-page, just using javascript to change text and colour of the font.
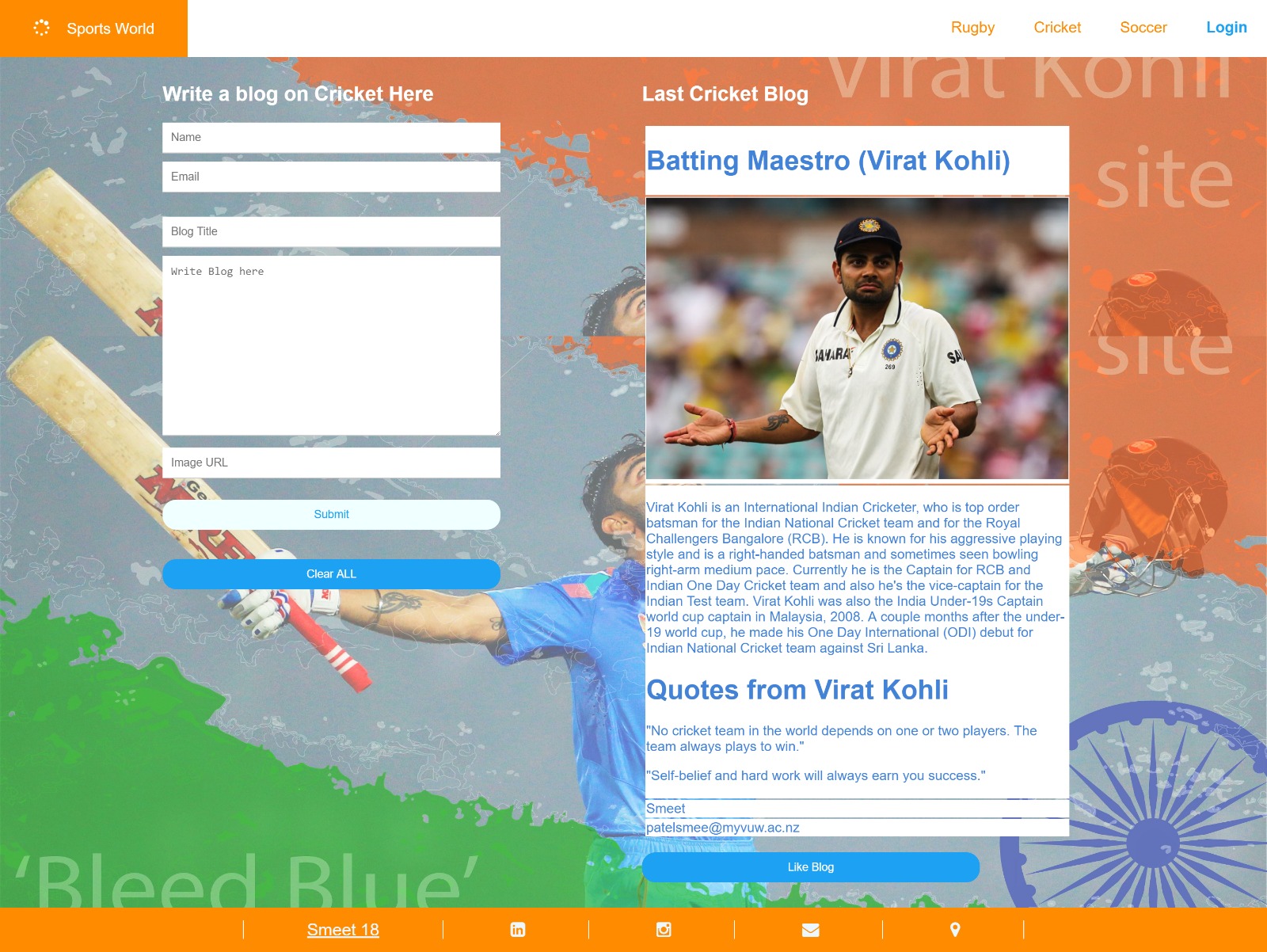
- The Cricket page to implement a blogging system.
I was unable to do the blogging system work with a just a 'txt' file rather than an SQL database. I have
several years of SQL at this point, so this was easier for me.
View
Sports World Project
Open Project on GitHub (Source Code)